

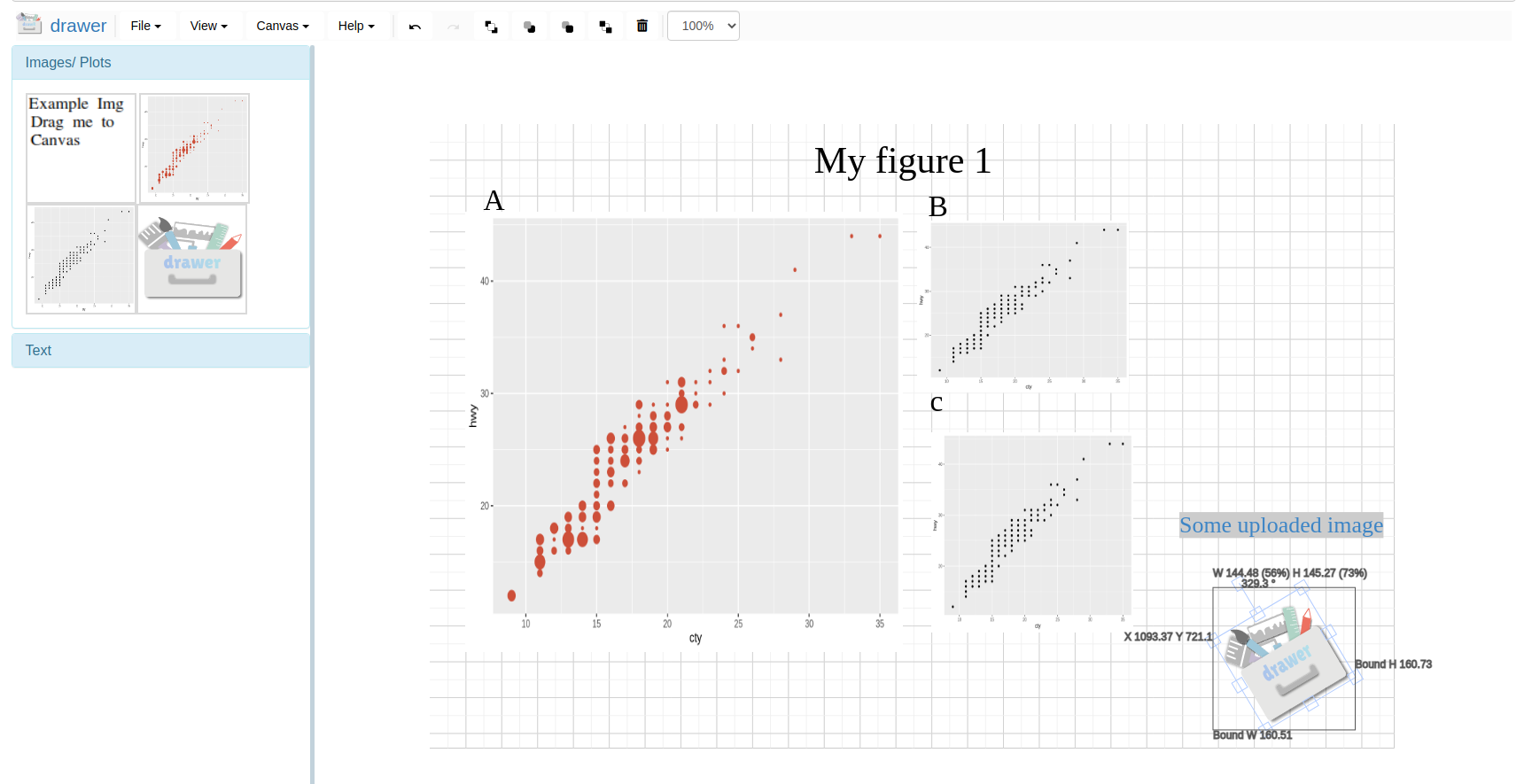
{drawer} is an interactive image editing tool that can be added as part of the HTML in Shiny, R markdown or any type of HTML document. Often times, plots, photos are embedded in the web application/file. {drawer} can take screenshots of these image-like elements, or any part of the HTML document and send to an image editing space called “canvas” to allow users immediately edit the screenshot(s) within the same document. Users can quickly combine, compare different screenshots, upload their own images and maybe make a scientific figure.

| type | link |
|---|---|
| Pure HTML | hosted online |
| Pure HTML (github) | download and open in your browser |
| Shiny | shinyapp.io |
| R markdown | syspipe.org |
Install release version from CRAN:
install.packages("drawer")Develop version:
if (!requireNamespace("remotes", quietly=TRUE))
install.packages("remotes")
remotes::install_github("lz100/drawer")Read details of drawer on our website.
{drawer} is originally part of systemPipeShiny (SPS), the SPS Canvas functionality. However, one cannot use it outside SPS framework and installing the whole SPS framework is heavy. To benefit more people in their own apps/documents, we provide {drawer} as a separate package.
| Package | Description | Documents | Function reference | Demo |
|---|---|---|---|---|
| SPS main package | website | link | demo | |
| SPS UI and server components | website | link | demo | |
| SPS interactive image editing tool | website | link | demo | |
| SPS utility functions | website | link | NA |